「ほのぼのおじいちゃん」のLINEスタンプが発売になりました!
※こちらで販売中です※
SOFT KAIHATSU
HTML5と物理エンジン
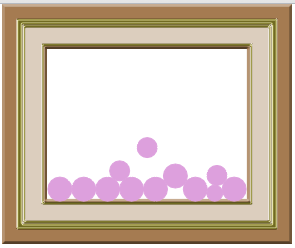
HTML5と物理エンジン(box2d.js)のサンプルです。

上記は、HTML5のCanvasに物理エンジン(box2d.js)を使用して作成した、サンプル画像です。クリックするとサンプルhtmlへ飛びます。
見ていると時々円が増えていきます。マウスで枠内をクリックすると、円が追加されます。
枠いっぱいになると、円は枠からこぼれてしまいます。
JavaScript用のライブラリーがいろいろ出てきて、個人で楽しんで作成できるのが、とてもよいと思います。
物理エンジン(Box2D)のjsへの載せ替えを行った作者さんが書かれたマニュアル本(はじめる Box2DJS)を参考にさせていただきました。
「はじめる Box2DJS」は達人出版社で購入することができます。とても読みやすく、勉強になりました。

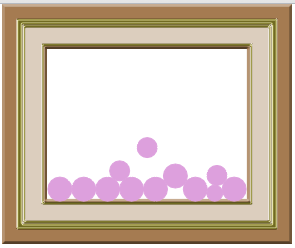
上記は、HTML5のCanvasに物理エンジン(box2d.js)を使用して作成した、サンプル画像です。クリックするとサンプルhtmlへ飛びます。
見ていると時々円が増えていきます。マウスで枠内をクリックすると、円が追加されます。
枠いっぱいになると、円は枠からこぼれてしまいます。
JavaScript用のライブラリーがいろいろ出てきて、個人で楽しんで作成できるのが、とてもよいと思います。
物理エンジン(Box2D)のjsへの載せ替えを行った作者さんが書かれたマニュアル本(はじめる Box2DJS)を参考にさせていただきました。
「はじめる Box2DJS」は達人出版社で購入することができます。とても読みやすく、勉強になりました。
| 全公開 |
Google Play

LINE STAMP
PickUp Apps

配色を考えるためのアプリ
配色を考えるためのアプリです
・Wep HP作成用などにに使用出来ます
・街中で見つけた配色をメモするのに便利です
・Wep HP作成用などにに使用出来ます
・街中で見つけた配色をメモするのに便利です

栄養バランス
食べたものを指定して、簡単に、全体のバランスを見ることができます
Category
157158

