「ほのぼのおじいちゃん」のLINEスタンプが発売になりました!
※こちらで販売中です※
SOFT KAIHATSU
一画面にViewとボタンを表示
毎月1回 土曜日の14:00~15:30まで、
コンピュータ好きの有志?が集まって座談会を開いています。
今回、Androidのソフトで、Canvasの組み方を教えてもらいました。
座談会の終わりころ、このCanvasとボタンを同じ画面にだせないか、
と言う話になりました。
気になって、いろいろ調べてみました。
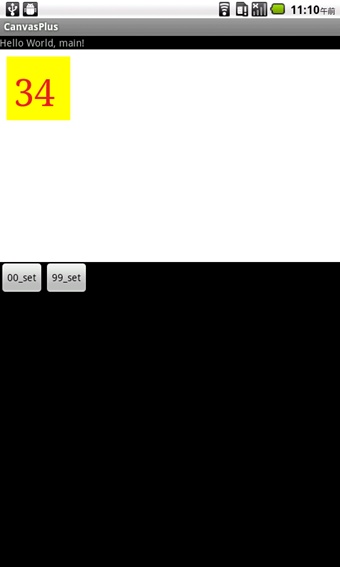
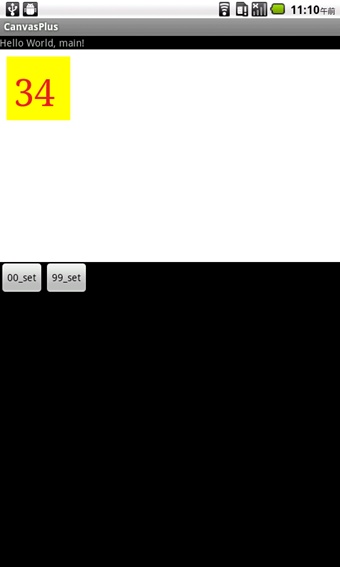
作ってみたのは、以下の画面です。

上の白い部分がCanvasで下にボタンを置いています。
Javaソースはメイン(ボタンの処理)と
Canvasの処理の二つです。
1ファイル1publicクラスは基本のようです。
(ファイル名とクラス名が一致する必要があるようです)
もちろん1つのファイルのなかに、publicでないクラスは複数書くことはできるようです。
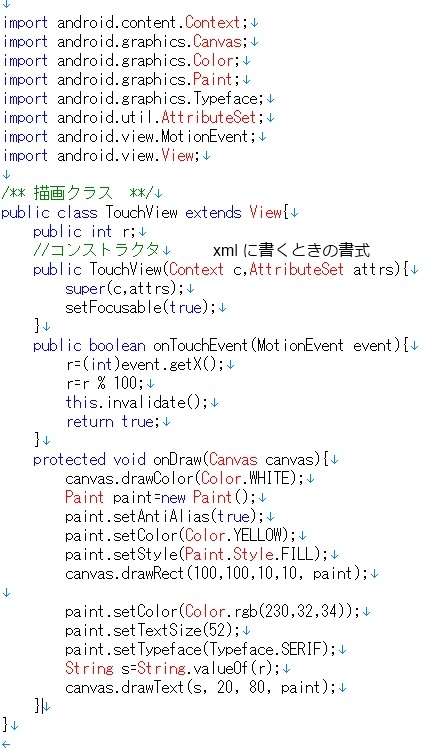
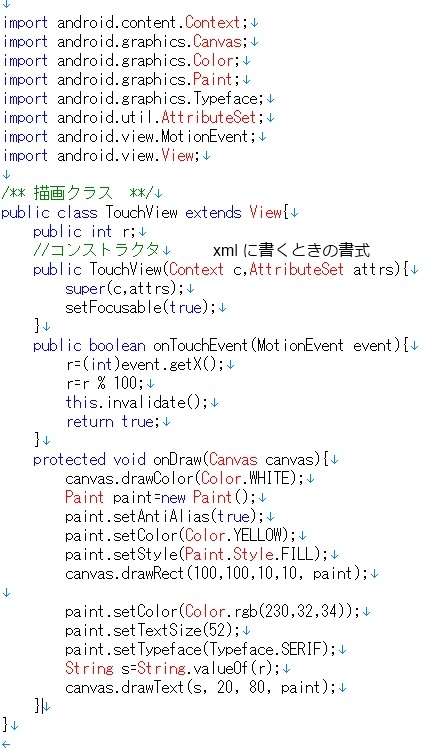
まず、Canvas用ソースです
"TouchView.java"というファイル名で、クラス名”TouchView”です
コンストラクタの書き方は以下のリストのように、
"public TouchView(Context c,AttributeSet attrs){"
と、引数が二つ必要なようです

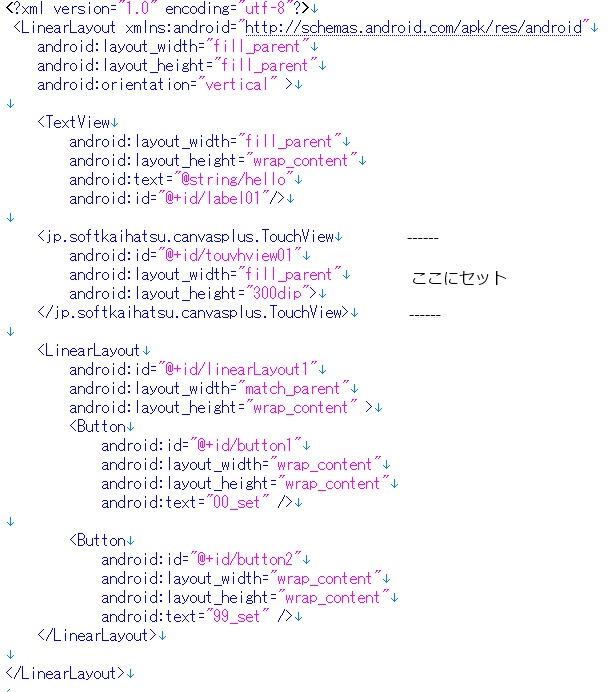
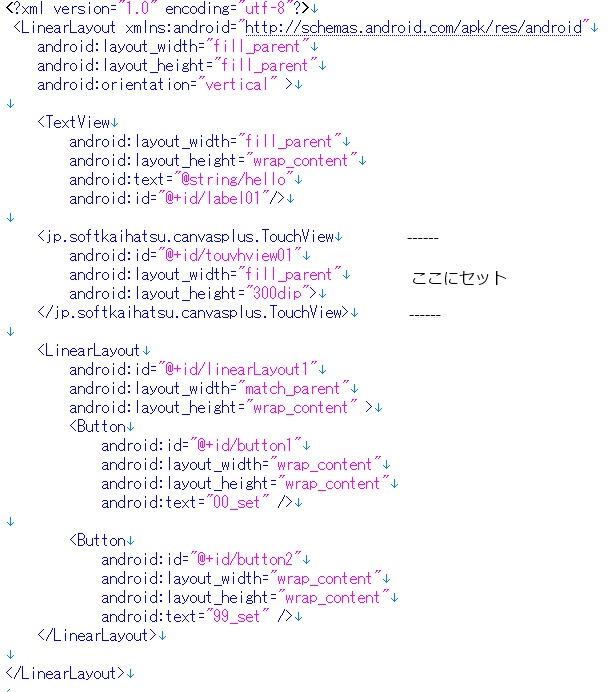
次にmain.xmlです。
今回 プロジェクトを package jp.softkaihatsu.canvasplus;
にしています
idは touvhview01 です
メイン処理のボタンで
TouchView tv=(TouchView)findViewById(R.id.touvhview01);
を指定すると、
TouchViewクラスのpublic変数 r を tv.rで指定できるようになります

次はメイン処理です。ボタンをおすと、Canvasに表示する数値を変更します。
ここで、 tv.rに表示する数値を入れています

以上で、自作のViewをxmlに埋め込んで使うことができるようになりました。
JAVAは奥が深いですね
コンピュータ好きの有志?が集まって座談会を開いています。
今回、Androidのソフトで、Canvasの組み方を教えてもらいました。
座談会の終わりころ、このCanvasとボタンを同じ画面にだせないか、
と言う話になりました。
気になって、いろいろ調べてみました。
作ってみたのは、以下の画面です。

上の白い部分がCanvasで下にボタンを置いています。
Javaソースはメイン(ボタンの処理)と
Canvasの処理の二つです。
1ファイル1publicクラスは基本のようです。
(ファイル名とクラス名が一致する必要があるようです)
もちろん1つのファイルのなかに、publicでないクラスは複数書くことはできるようです。
まず、Canvas用ソースです
"TouchView.java"というファイル名で、クラス名”TouchView”です
コンストラクタの書き方は以下のリストのように、
"public TouchView(Context c,AttributeSet attrs){"
と、引数が二つ必要なようです

次にmain.xmlです。
今回 プロジェクトを package jp.softkaihatsu.canvasplus;
にしています
idは touvhview01 です
メイン処理のボタンで
TouchView tv=(TouchView)findViewById(R.id.touvhview01);
を指定すると、
TouchViewクラスのpublic変数 r を tv.rで指定できるようになります

次はメイン処理です。ボタンをおすと、Canvasに表示する数値を変更します。
ここで、 tv.rに表示する数値を入れています

以上で、自作のViewをxmlに埋め込んで使うことができるようになりました。
JAVAは奥が深いですね
| 全公開 |
157154




